Google is providing fonts, which can be easily imported in our webpage and that fonts are applied to our webpage’s fonts. Importing web fonts from google will help us to display text in a unique font, because some server won’t have the fonts which are expecting.
Just go to http://www.google.com/webfonts
Choose a font type and click on quick use
This web fonts can be import in three ways standard, import and javascript
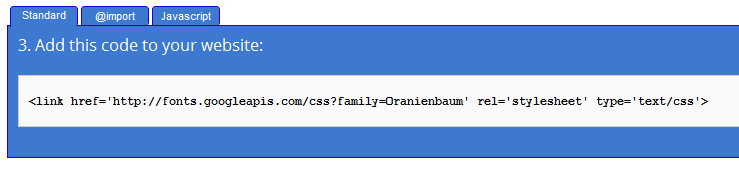
Standard
Copy the code and just paste in starting of <head> tag
[code type=html]
<head>
<link href=’http://fonts.googleapis.com/css?family=Oranienbaum’ rel=’stylesheet’ type=’text/css’>
</head>
[/code]
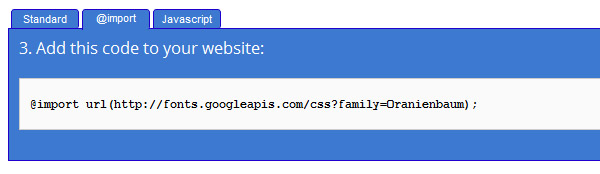
Import
This can be imported using css.
[code type=html]
[style type=text/css]
@import url(http://fonts.googleapis.com/css?family=Oranienbaum);
[/style]
[/code]
Standard
standard web font import type will provide us the javascript code and we have to paste on start of <head> tag.
[code type=html]
WebFontConfig = {
google: { families: [ ‘Oranienbaum::latin’ ] }
};
(function() {
var wf = document.createElement(‘script’);
wf.src = (‘https:’ == document.location.protocol ? ‘https’ : ‘http’) +
‘://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js’;
wf.type = ‘text/javascript’;
wf.async = ‘true’;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(wf, s);
})(); </script>
[/code]