Applying CSS Style to textbox, textarea, dropdown box and submit button will enhance the user interface. Without applying style, these input elements won’t looks more catchy. By pure CSS, we can make a better style to the textbox, textarea, dropdown box and submit button.
Below there are two images before applying css and after applying css. You can see how CSS will enhance UI.
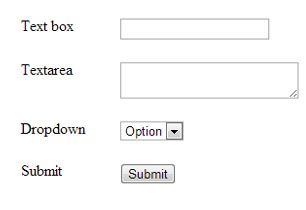
Before Applying CSS
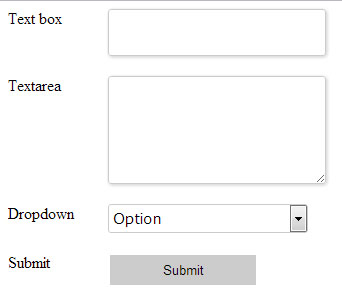
After Applying CSS
Stylesheet
input[type=’text’] – it represents textbox
input[type=’password’] – it represents password textbox
input[type=’submit’] – it represents submit button
textarea – textarea
select – it represents about dropdown box
[code type=css]
#text
{
float:left;
width:100px;
}
/*CSS for dropdown box*/
select
{
width: 200px;
height: 29px;
border-radius: 3px;
border: 1px solid #CCC;
font-weight: 200;
font-size: 15px;
font-family: Verdana;
box-shadow: 1px 1px 5px #CCC;
}
select: hover
{
width: 200px;
height: 29px;
border-radius: 3px;
border: 1px solid #CCC;
font-weight: 200;
font-size: 15px;
font-family: Verdana;
box-shadow: 1px 1px 5px #CCC;
}
/*CSS for input textbox and password*/
input[type=’text’], input[type=’password’]
{
width: 200px;
height: 29px;
border-radius: 3px;
border: 1px solid #CCC;
padding: 8px;
font-weight: 200;
font-size: 15px;
font-family: Verdana;
box-shadow: 1px 1px 5px #CCC;
}
input[type=’text’]:hover, input[type=’password’]:hover
{
width: 200px;
height: 29px;
border-radius: 3px;
border: 1px solid #aaa;
padding: 8px;
font-weight: 200;
font-size: 15px;
font-family: Verdana;
box-shadow: 1px 1px 5px #CCC;
}
/*CSS for textarea*/
textarea
{
width: 200px;
height: 90px;
border-radius: 3px;
border: 1px solid #CCC;
padding: 8px;
font-weight: 200;
font-size: 15px;
font-family: Verdana;
box-shadow: 1px 1px 5px #CCC;
}
textarea:hover
{
width: 200px;
height: 90px;
border-radius: 3px;
border: 1px solid #aaa;
padding: 8px;
font-weight: 200;
font-size: 15px;
font-family: Verdana;
box-shadow: 1px 1px 5px #CCC;
}
/*input type for submit button*/
input[type=’submit’]
{
width: 150px;
height: 34px;
border: 2px solid white;
background-color:#CCC;
}
input[type=’submit’]:hover
{
width: 150px;
height: 34px;
border: 2px solid white;
background-color:#000000;
color:#fff;
}
[/code]
HTML
[code type=html]
<html>
<head>
</head>
<body>
<div id=”text”>Text box</div><input type=”text” name=”text” /><br /><br />
<div id=”text”>Textarea</div><textarea></textarea><br /><br />
<div id=”text”>Dropdown</div>
<select>
<option>Option</option>
<option></option>
<option></option>
</select><br /><br />
<div id=”text”>Submit</div> <input type=”submit” name=”submit” />
</body>
</html>
[/code]



You took an image for the example because you know it would not work in all browsers….Next time show real thing.
Its is a working tutorial. Click on “View Demo” button and try this real example.
http://freezecoders.com/demos/css-for-textbox-textarea-dropdown-submit-button.php
CSS textbox in this page will affect other styles, So i used seperate page.
k bhai……….
Thanks for the tutorial , i really like it , it is what exactly i needed!
Know me as one of your fan!
Awsome work Bro!!!!!!! I am roaming from morning on ur blog…Every single thing is very much important…
I am on a project right now and it ‘was’ looking so simple only images and background seems to b interesting…
Now after applying all ur stuff it is just rocking like hell… Thanxx a ton Bro…All d best for ur life.
Really very very helpfull!! searched many links… but this one solved all my queries!!
Thank you so much for article
Thanks! I’m going to make this for my new contact form on my website. Switching from basic opening the users webmail client with “mailto” function, to using a contact form. Thanks again.
Wow Wonderful article
Boss you used css3. i used the same css it’s not looking like in the image.
There must be GADBAD GHOTALA…..