Tabs uses for quick loading and load the page content without page refresh. In Tab the form validation can be done using through javascript and jquery concepts. From following coding the form can validated. Just include the jquery css file and min.js file provided below. You can change or add newfiled for validation by adding filedname and alert message in jquery coding.
Download the files and include in head : javascript and jquery validation for tab
tab.php
[code type=html]
<form id=”custom”>
<fieldset title=”Tab 1″>
<legend>step 1</legend>
<label>User:</label>
<!– Hidden fields are not focused. –>
<input type=”hidden” name=”hidden” />
<!– Disabled fields are not validated. –>
<input type=”text” value=”wbotelhos” size=”40″ name=”user” disabled=”disabled” />
<label>E-mail:</label>
<input type=”text” size=”40″ name=”email” />
<input type=”checkbox” name=”checked” /> Checked?
<label>Newsletter?</label>
<input type=”radio” name=”newsletter” /> Yep
<input type=”radio” name=”newsletter” /> Nop
<label>Password:</label>
<input type=”password” name=”password” size=”40″ />
</fieldset>
<fieldset title=”Thread 2″>
<legend>description two</legend>
<label>Nick Name:</label>
<input type=”text” size=”30″ />
<label>Bio:</label>
<textarea name=”bio” rows=”5″ cols=”60″></textarea>
</fieldset>
<fieldset title=”Thread 3″>
<legend>description three</legend>
<label>Birthday:</label>
<select name=”day”>
<option></option>
<option>23</option>
</select>
<select>
<option>10</option>
</select>
<select>
<option>1984</option>
</select>
<label>Site:</label>
<input type=”text” name=”site” size=”40″ />
</fieldset>
<input type=”submit” class=”finish” value=”Finish!” />
</form>
[/code]
Jquery validation: If you add new filed you need to validate it just add name and alert message for the name wrong.
[code type=html]
<script type=”text/javascript”>
$(function() {
$(‘#default’).stepy();
$(‘#custom’).stepy({
backLabel: ‘Backward’,
block: true,
errorImage: true,
nextLabel: ‘Forward’,
titleClick: true,
validate: true
});
$(‘div#step’).stepy({
finishButton: false
});
// Optionaly
$(‘#custom’).validate({
errorPlacement: function(error, element) {
$(‘#custom div.stepy-error’).append(error);
}, rules: {
‘user’: { maxlength: 1 },
’email’: ’email’,
‘checked’: ‘required’,
‘newsletter’: ‘required’,
‘password’: ‘required’,
‘bio’: ‘required’,
‘day’: ‘required’
}, messages: {
‘user’: { maxlength: ‘User field should be less than 1!’ },
’email’: { email: ‘Invalid e-mail!’ },
‘checked’: { required: ‘Checked field is required!’ },
‘newsletter’: { required: ‘Newsletter field is required!’ },
‘password’: { required: ‘Password field is requerid!’ },
‘bio’: { required: ‘Bio field is required!’ },
‘day’: { required: ‘Day field is requerid!’ }
}
});
$(‘#callback’).stepy({
back: function(index) {
alert(‘Going to step ‘ + index + ‘…’);
}, next: function(index) {
if ((Math.random() * 10) < 5) {
alert(‘Invalid random value!’);
return false;
}
alert(‘Going to step ‘ + index + ‘…’);
}, select: function(index) {
alert(‘Current step ‘ + index + ‘.’);
}, finish: function(index) {
alert(‘Finishing on step ‘ + index + ‘…’);
}, titleClick: true
});
$(‘#target’).stepy({
description: false,
legend: false,
titleClick: true,
titleTarget: ‘#title-target’
});
});
</script>
[/code]
Include the following file in your <head> tags. Download the below file in below link.
[code type=html]
<link type=”text/css” rel=”stylesheet” href=”jquery.stepy.css” />
<script type=”text/javascript” src=”jquery.min.js”></script>
<script type=”text/javascript” src=”jquery.validate.min.js”></script>
<script type=”text/javascript” src=”jquery.stepy.min.js”></script>
[/code]
Download the files here: javascript and jquery validation for tab
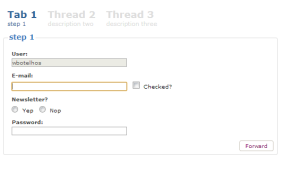
Page look like this…


great work..
Thank’s a lot of, Terima kasih buat tutorialnya. Sangat membantu.
The Validation error is displaying at the bottom of the page its not fare, so i want to display it below of each input field . Any suggestion regarding this.