Upload file can be validate through javascript . By onclick, onchange, onsubmit we can do this validation. File extension can be analyzed through below coding. You can change the file extension basis on your requirement.Validation also for submit without any file selection.This javascript validation is simple and useful .
Javascript
[code type=html]
<script type=”text/javascript”>
function file_upload()
{
var imgpath = document.getElementById(‘word’).value;
if(imgpath == “”)
{
alert(“upload your word file”);
document.file.word.focus();
return false;
}
else
{
// code to get File Extension..
var arr1 = new Array;
arr1 = imgpath.split(“\\”);
var len = arr1.length;
var img1 = arr1[len-1];
var filext = img1.substring(img1.lastIndexOf(“.”)+1);
// Checking Extension
if(filext == “doc” || filext == “docx”)
{
alert(“File has been upload correctly”)
return false;
}
else
{
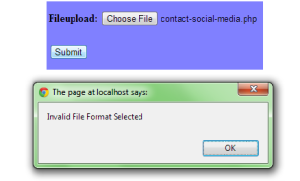
alert(“Invalid File Format Selected”);
document.form.word.focus();
return false;
}
}
}
</script>
[/code]
fileupload.php
[code type=html]
<form name=”fileupload” onsubmit=”return file_upload();”>
<table align=”center” bgcolor=”#8080FF” height=”100″>
<tr>
<th> Fileupload:</th>
<td> <input type=”file” name=”word” id=”word” > </td>
</tr>
<tr>
<td> <input type=”submit” /> </td>
</tr>
</table>
</form>
[/code]
This alert message for invalid file format
This alert message will come when u choose correct file format.




thanks
Nice example but what if it will be more then 8 type of extns
Thanks for your coding.
How i can redirect to other page. ?
Use this Header(‘Locaion: url’);