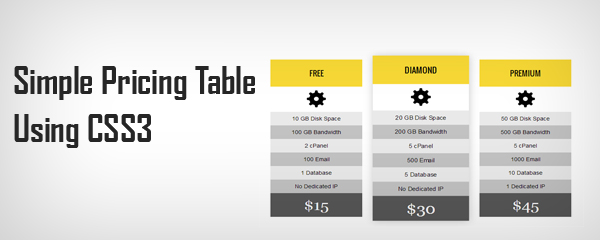
Pricing Table will be used when there are more than one product/tariff. Important advantage of pricing table is, we can compare with other tariffs. Here is the tutorial and code for simple pricing table using css3.
Below code will do the whole process, i.e., when we hover specfied box will be zoomed using scale transform property
.box:hover{
transform: scale(1.05, 1.05);
}
[code type=php]
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<link href=’http://fonts.googleapis.com/css?family=Oswald:400,300,700′ rel=’stylesheet’ type=’text/css’>
<title>Simple Pricing Table Using CSS3</title>
<link href=”style.css” type=”text/css” rel=”stylesheet” />
</head>
<body>
<div class=”container”>
<div class=”box”>
<div class=”acc”>Free</div>
<div class=”icon”></div>
<ul>
<li>10 GB Disk Space</li>
<li>100 GB Bandwidth</li>
<li>2 cPanel</li>
<li>100 Email</li>
<li>1 Database</li>
<li>No Dedicated IP</li>
<li class=”amt”>$15</li>
</ul>
</div>
<div class=”box”>
<div class=”acc”>Diamond</div>
<div class=”icon”></div>
<ul>
<li>20 GB Disk Space</li>
<li>200 GB Bandwidth</li>
<li>5 cPanel</li>
<li>500 Email</li>
<li>5 Database</li>
<li>No Dedicated IP</li>
<li class=”amt”>$30</li>
</ul>
</div>
<div class=”box”>
<div class=”acc”>Premium</div>
<div class=”icon”></div>
<ul>
<li>50 GB Disk Space</li>
<li>500 GB Bandwidth</li>
<li>5 cPanel</li>
<li>1000 Email</li>
<li>10 Database</li>
<li>1 Dedicated IP</li>
<li class=”amt”>$45</li>
</ul>
</div>
<br /><br /><br />
</div>
</body>
</html>
[/code]
[code type=css]
.container
{
width: 800px;
margin: 150px auto;
min-height:700px;
}
.icon
{
background: url(icon.png) no-repeat;
background-size: 21%;
background-position: 50% 0%;
margin: 10px auto;
height: 47px;
}
.acc{
background-color: #F7D835;
text-align: center;
padding: 22px 0;
font-size: 19px;
text-transform: uppercase;
font-family: “Oswald”, sans-serif, arial;
}
.box
{
float: left;
margin:0 15px;
transition:all 0.3s;
}
.box:hover
{
transform: scale(1.05, 1.05);
-webkit-transform: scale(1.05, 1.05);
-moz-transform: scale(1.05, 1.05);
-ms-transform: scale(1.05, 1.05);
-o-transform: scale(1.05, 1.05);
box-shadow: 1px 1px 30px #ccc;
-webkit-box-shadow: 1px 1px 30px #ccc;
-moz-box-shadow: 1px 1px 30px #ccc;
-ms-box-shadow: 1px 1px 30px #ccc;
-o-box-shadow: 1px 1px 30px #ccc;
}
.box ul
{
list-style: none;
margin: 0;
padding: 0;
}
.box ul li
{
font-family: sans-serif;
font-size: 14px;
background-color: #E9E9E9;
margin: 0px;
padding: 10px 50px;
text-align:center;
}
.amt
{
font-size: 37px!important;
font-family: Georgia, “Times New Roman”, Times, serif!important;
text-align: center;
background-color: #575757!important;
color: #FFF!important;
}
.box ul li:nth-child(2n) {
background-color: #C2C2C2;
}
[/code]